Facebook reprend quasiment le même principe que Google AMP en se basant sur le HTML5 avec quelques spécificités.
Facebook Instant Articles, c'est quoi ?
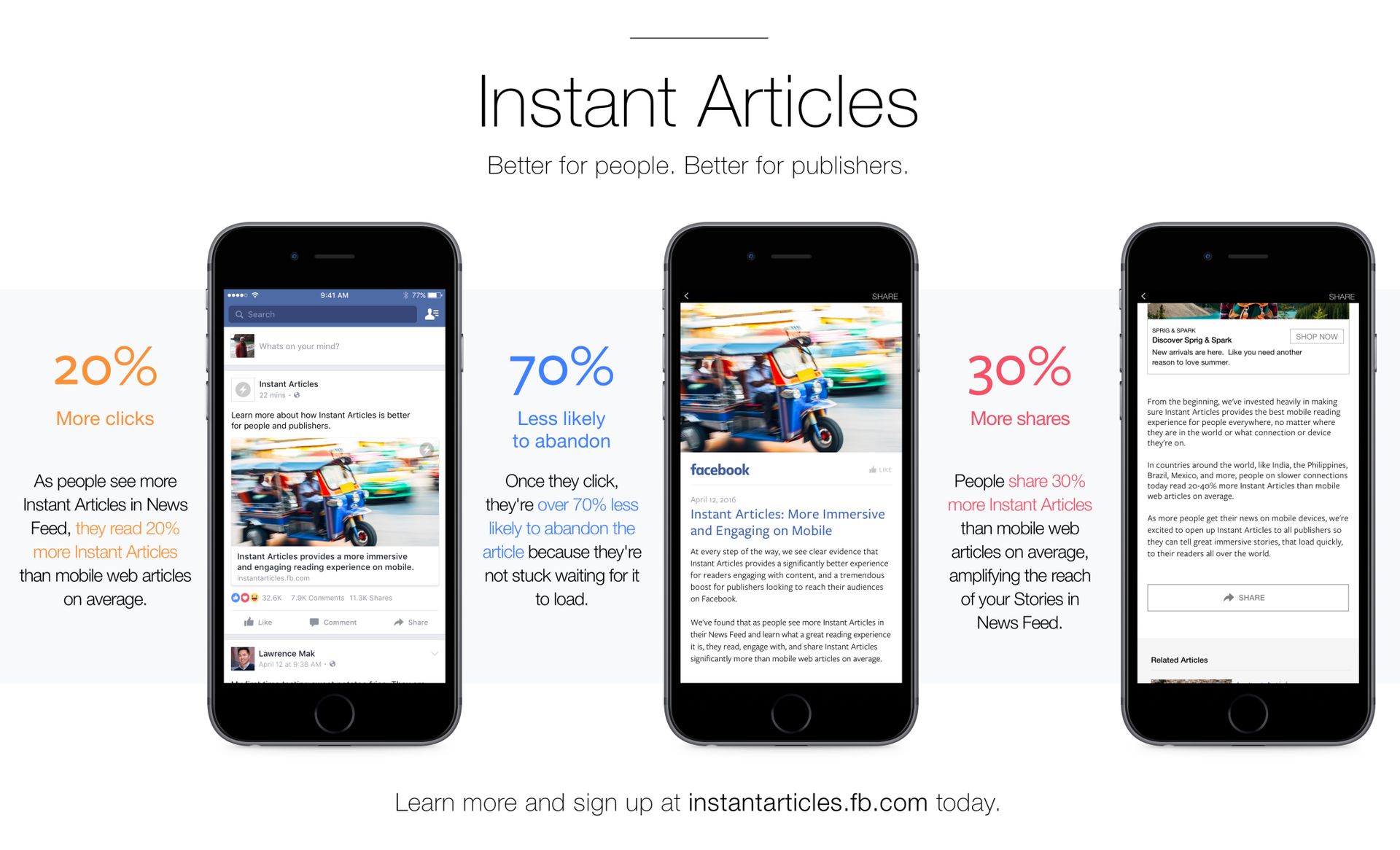
La plupart des sites mettent beaucoup de temps à se charger (plus 8 secondes en moyenne). L'objectif de Facebook, à travers les articles instantanés, est de réduire ce temps de chargement en mettant en cache l'article sur leurs serveur.
Des études de Facebook démontrent que cette solution crée une importante augmentation de l'engagement des utilisateurs.

Ci-dessous le rendu sur mobile de notre réalisation JO&JOE On apercoit un éclair en dessous de la description :


La création d'un article instantané manuellement
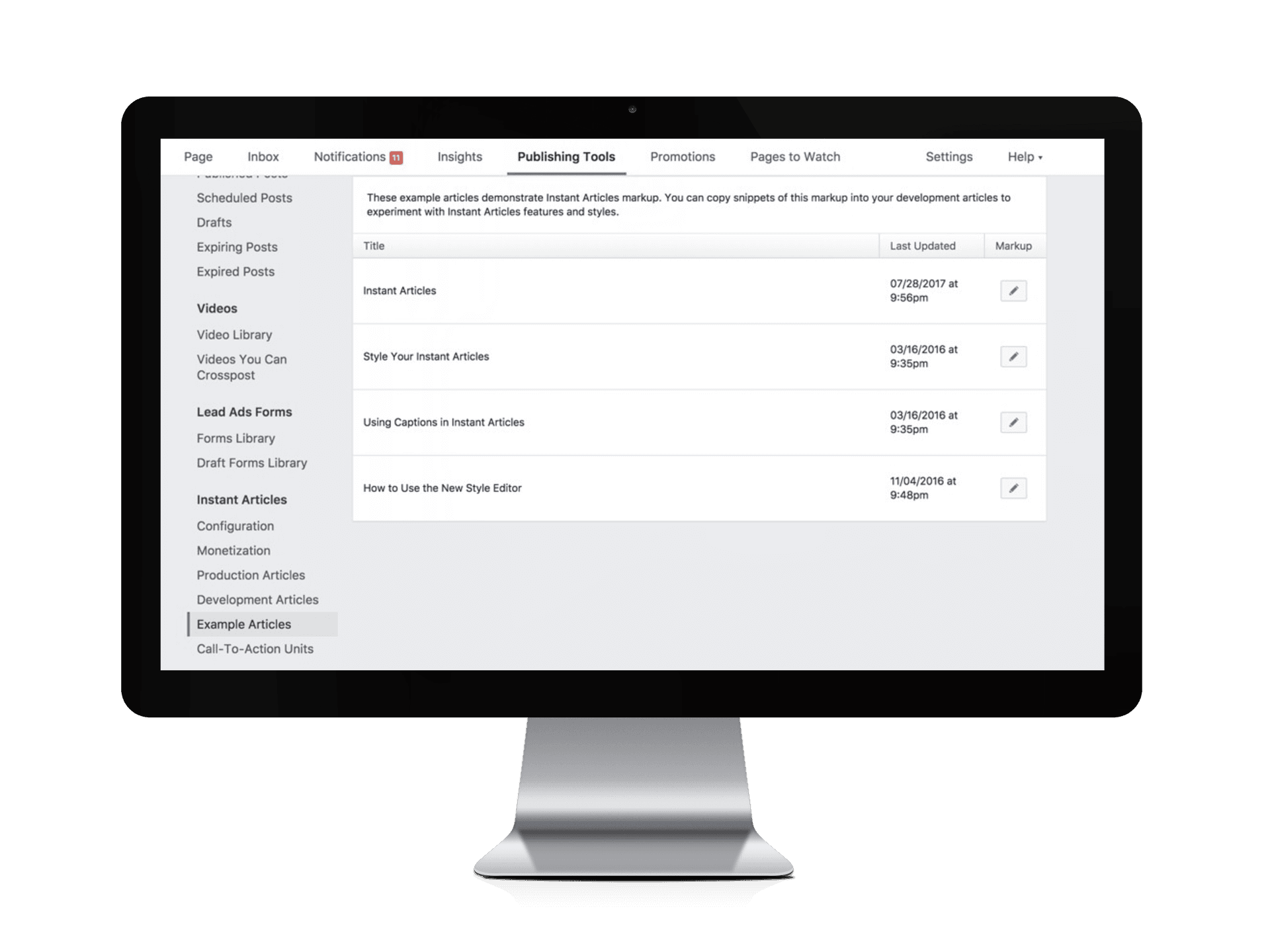
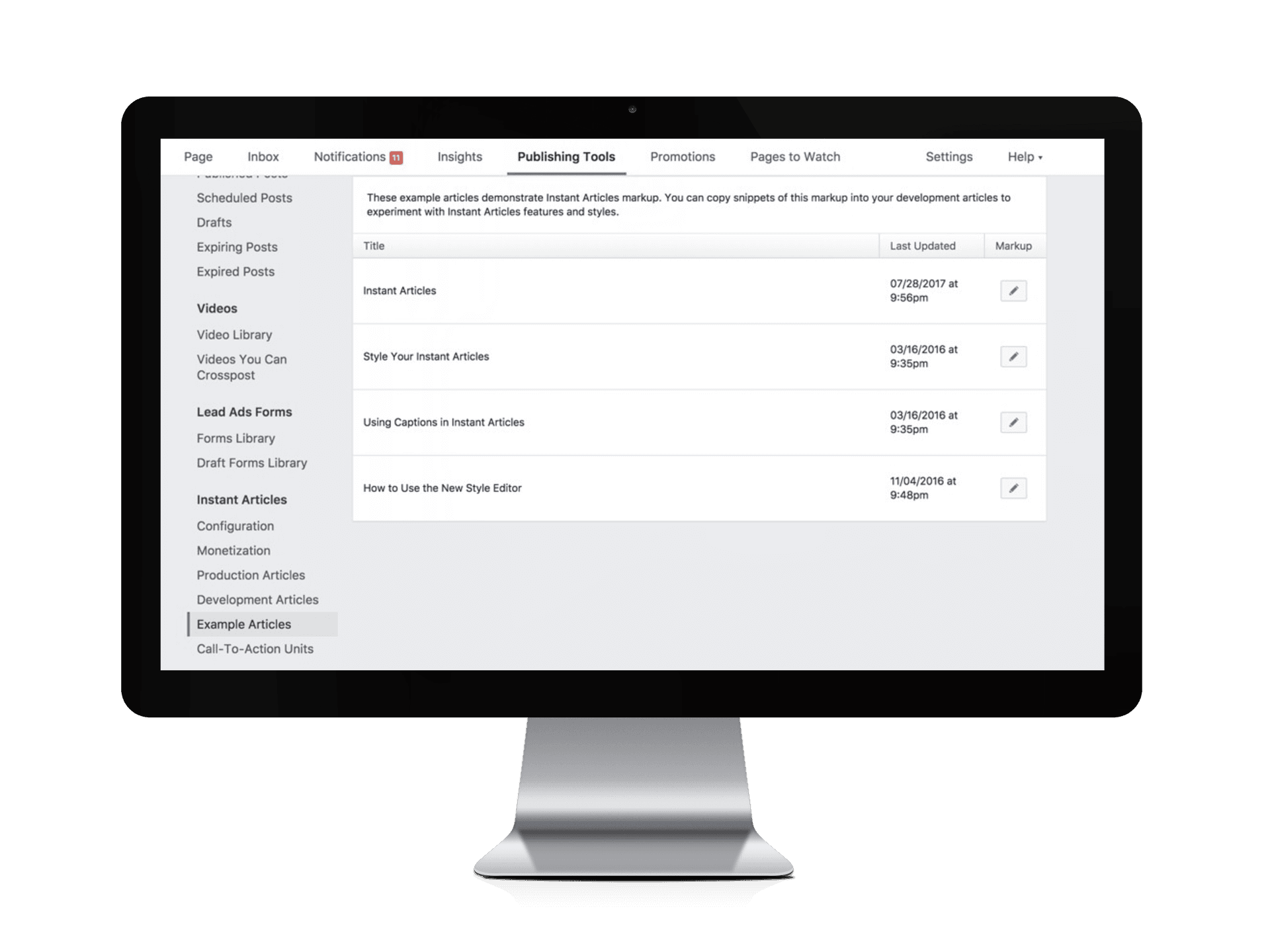
Sur Facebook, il est possible de créer et d’éditer le code source sur un éditeur en ligne fourni par Facebook (Sur la page > Publishing Tools > Production Articles).
Facebook met à disposition quelques exemples d’articles contenant différents widgets (Carrousel, images, vidéos, Map, citations…) pour s’en inspirer lors de la création de vos propre Instant Artciles:

La création d'un article instantané automatique
Comme pour l'AMP de Google, précédemment évoquée dans l'article Stratégie de contenu Mobile sous Drupal (part 1), il est possible de générer un article instantané automatiquement après chaque création de noeud Drupal.
Le module Drupal "Facebook Instant Articles" crée un nouveau Display Mode pour chaque type de contenu. Il est possible de choisir le format et l'ordre d'affichage des champs.
Découvrez les spécifications des articles instantanés sur le site de Facebook developers.
>> On vous dévoile d'autres solutions d'optimisation de l'affichage de contenu sur Mobile: AMP de Google et l'Open Graph.