UNE DÉMARCHE INNOVANTE


«Notre objectif est de concevoir des expériences viables, faisables et désirables. Grâce à notre démarche 4C, nous développons une approche pragmatique de l’innovation en sélectionnant les outils adaptés à vos objectifs projet.»

OLIVIER DELAS
Fondateur et Directeur de la Création

Les fondements de notre méthode
L’empathie :
Mettre de côté ses propres croyances en observant l’utilisateur pour comprendre sa culture, ses usages et ses motivations.
La collaboration :
Accélérer l’innovation en mobilisant l'intelligence collective pour se nourrir du potentiel de créativité niché au cœur de l’équipe.
L’itération :
Initier une démarche d’apprentissage par « essai-erreur » en acceptant l’idée que se tromper fait partie du cheminement.
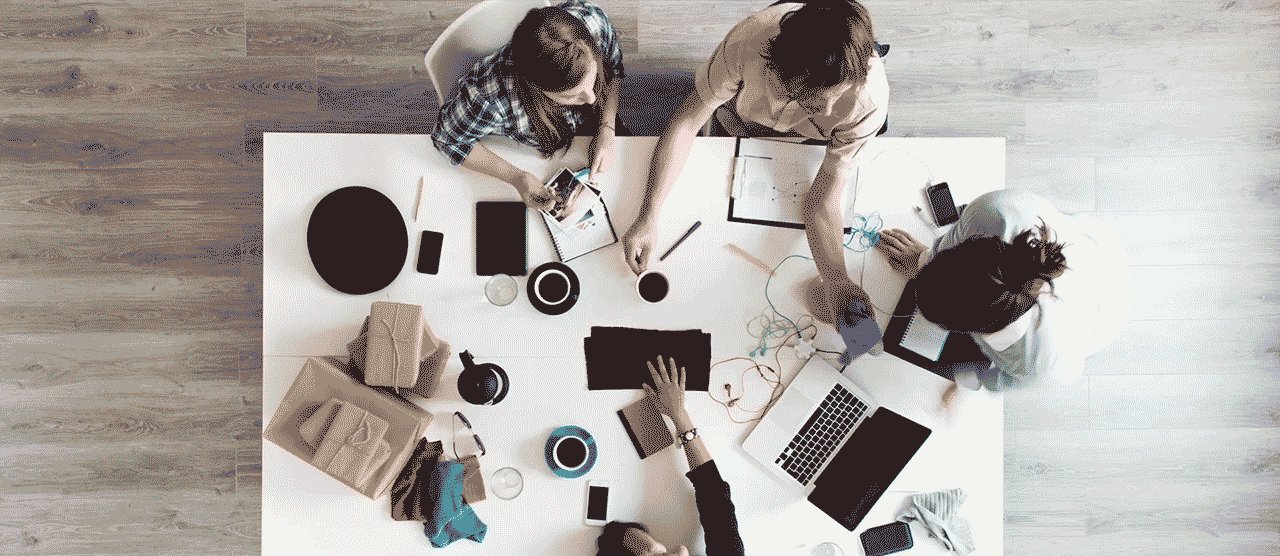
Méthode des 4C
Nos experts UX travaillent à vos côtés pour concevoir une expérience engageante. Grâce à notre démarche 4C, nous capitalisons, tout au long du processus de conception, sur votre expertise métier pour créer de la valeur produit en se mettant à la place de vos utilisateurs. Nos ateliers participatifs efficients et stimulants, nous permettent de mobiliser l'intelligence collective de l’équipe projet.
Être centrée utilisateur nécessite de mettre de côtés nos croyances et de travailler sur le réel. Il s’agit donc d’entrer en empathie avec l’utilisateur, de l’observer pour comprendre sa culture, ses motivations, ses usages et ses problématiques.
Des outils de cadrages

Interviews
Les interviews utilisateurs permettent de comprendre les besoins de l’utilisateur, ses motivations, ses freins, ses usages et ainsi de récolter de l’information qualitative.

UX Score
L’UX Score vise à mesurer, grâce à la notation des utilisateurs, trois facettes de l’UX : les qualités orientées tâches, les qualités orientées usages et les qualités esthétiques.

Speed Boat
Le Speed Boat vise à identifier les éléments facilitateurs et perturbateurs dans la réussite d’un objectif projet en utilisant la métaphore d’un bateau représentant le projet.

Persona
Le personna est un outil qui permet d’organiser la connaissance utilisateur. C’est un personnage fictif mais représentatif et crédible qui personnifie chaque segment.

Card Sorting
Le tri par carte est majoritairement utilisé pour construire l’architecture de l’information. Il a pour but de catégoriser le contenu selon une structure cohérente, intuitive.

Empathy map
La carte d’empathie permet de structurer les recherches utilisateur en se concentrant sur les questions essentielles : Qu’est ce qu’il fait, entend, dit, voit et pense?
Après avoir fait le tri dans les informations récoltées à l’étape précédente, l’équipe doit définir le problème posé, en s’assurant qu’il est pertinent, actionnable et bien formulé, et générer un maximum d’idée afin de choisir la plus prometteuse.
Des ateliers stimulants

Six to one
Cette technique de brainstorming visuelle est très performante. C’est une approche ludique et visuelle et donc particulièrement adaptée à la conception d’éléments visuels.

Test des 100 euros
Cet atelier est utilisé pour dresser une liste de fonctionnalités, services, objectifs etc… classées selon leurs importances. Grâce à la notion d’argent, il retient toute l’attention de l’équipe.

L’anti-problème
L’anti-problème demande aux participants de se pencher sur un problème opposé au leur, afin de débloquer une situation où l’équipe ne parvient plus à développer de nouvelles solutions.

Le brainwritting
Le brainwritting est une technique simple permettant de générer, partager et construire des idées au sein d’un groupe en générant des idées nouvelles à partir des idées de chacun.

Glossaire Visuel
Le glossaire visuel permet de définir une série de termes afin que le groupe dispose d’un vocabulaire commun. C’est un représentation visuelle rapide et efficace.

Effort/Impact
La matrice effort/impact est un exercice de prise de décision qui oblige les membres à évaluer des actions potentielles avant de s’engager dans leur réalisation.
Après la phase d’idéation, vient le moment du prototype. Il s’agit de donner vie aux idées en leur donnant de l’épaisseur pour pouvoir les consolider et les perfectionner au fil des itérations.
Des supports visuels

Zoning
Cette technique de brainstorming visuelle est très performante. C’est une approche ludique et visuelle et donc particulièrement adaptée à la conception d’éléments visuels.

Sketching
Le sketching consiste à dessiner rapidement les écrans importants sur papier pour poser une idée afin les discussions et les échanges entre personnes de métiers différents.

Wireframes
Le wireframe structure précisément les gabarits, et est avant tout fonctionnel. On utilise des outils riches en fonctionnalités pour s’approcher d’un gabarit riche en informations.

Prototypes
Basé sur les wireframes, les prototypes permettent de mettre en liaison les pages entre elles, de montrer le fonctionnement d’éléments comme le menu ou des fonctionnalités importantes.

Design system
Un Design System est un référentiel UX et UI qui définit le visuel, les usages et le langage à utiliser pour pour concevoir et développer les produits et services digitaux.

Animations
Les animations d’interface garantissent une expérience utilisateur fine. Elles permettent de réduire significativement les efforts de l’utilisateur lors de l’interaction homme-machine.
Après avoir prototypé l’idée la plus prometteuse, il faut la confronter à nos utilisateurs afin d’obtenir rapidement un feedback sur ce qu’ils perçoivent réellement et de comprendre si on s’approche ou s’éloigne de l’objectif.
Des techniques de mesure

Tests utilisateurs
Les test utilisateurs en laboratoire permettent d’évaluer l’efficience et l’efficacité de la solution (Task Success) et de récolter les appréciations subjectives (Happiness).

A/B Testing
L’A/B testing consiste à comparer deux versions d’une solution afin de vérifier laquelle est la plus performante. Ces variations, A et B, sont présentées de manières aléatoires.

Analytics
L’analytics regroupe les données relatives à l’utilisation de l’interface. Analyser ces métriques permet de mesurer l’engagement, l’adoption et la rétention des utilisateurs.

AttrakDiff
Le questionnaire AttrakDiff permet d’évaluer les qualités hédoniques et pragmatiques des systèmes interactifs grâce à un système de notation de caractéristiques de l’interface.

Guerrilla testing
Rapide et simple à mettre en place, la guerrilla testing permet de faire tester d’évaluer si la proposition de valeur du prototype est perceptible, comprise et si l’usage paraît intuitif.

Remote User Test
Cette technique de test consiste à conduire des test à distance. En fonction de la solution à tester ont peu choisir de faire un remote user tes semi assisté ou autonome.

«Les outils créatifs et collaboratifs que nous développons, vous permettent d’influencer positivement la culture et la dynamique d’équipe dans votre entreprise.»

MEHDI NAJEDDINE
Fondateur et Directeur de la Technologie
POUR ALLER PLUS LOIN

Conception et création de l’offre bancaire 100% mobile

Animation d’ateliers de design thinking pour l’offre JO&JOE
Découvrir le cas